Changelog
Follow up on the latest improvements and updates.
RSS
new
Components
All Project Types
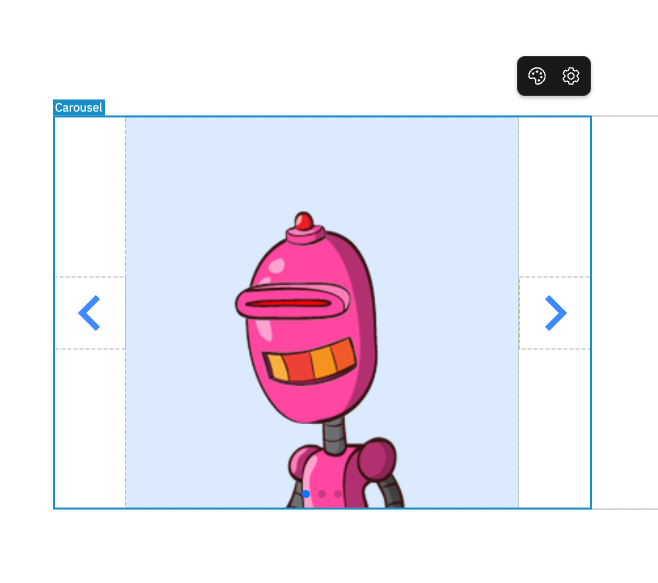
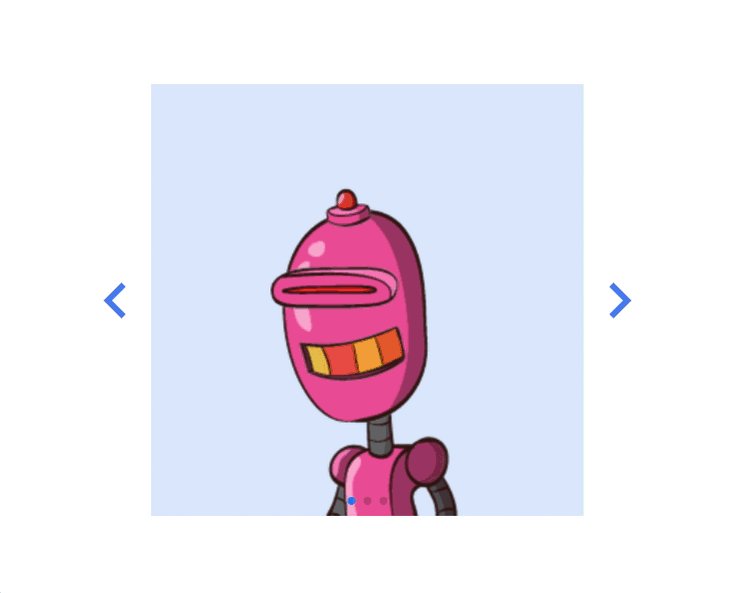
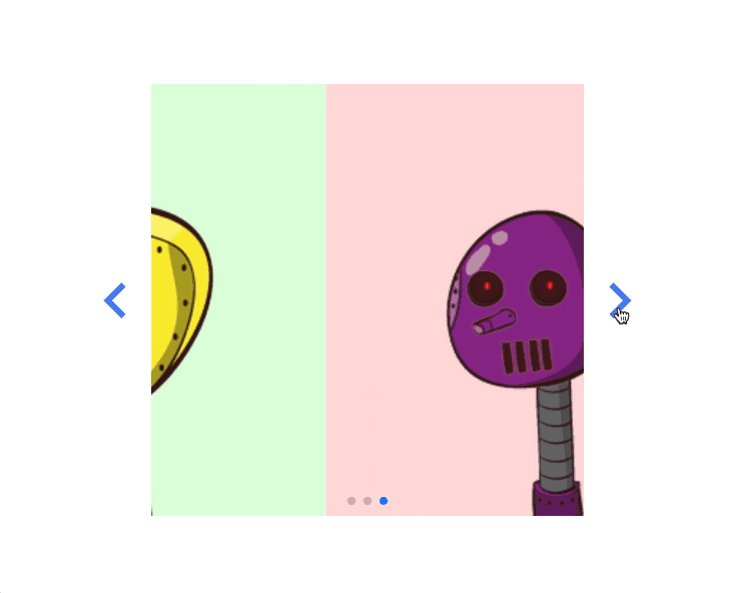
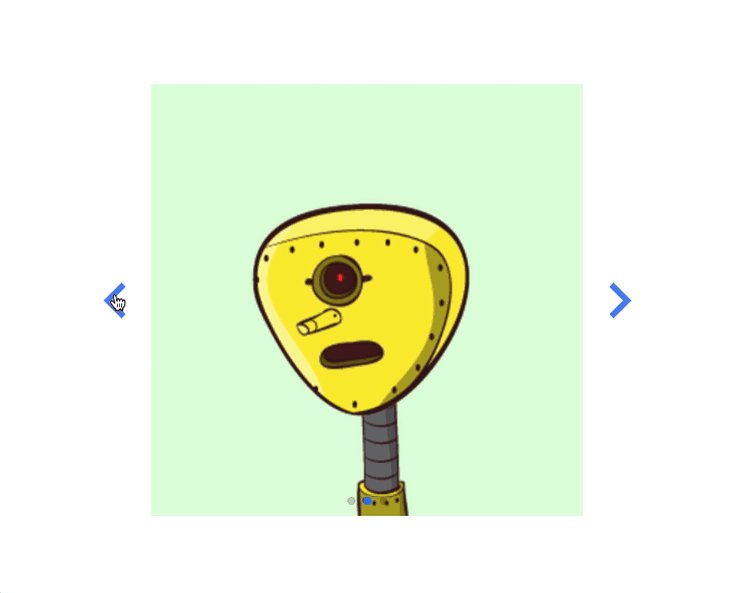
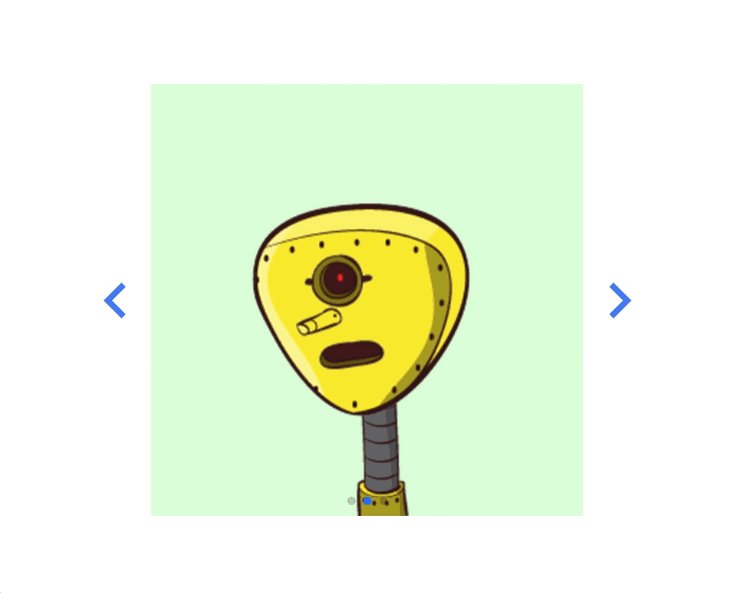
Carousel Component
Spruce up your landing pages with our brand new
Carousel
component! Now available in the design catalog, use the carousel component to display slides or images and customize everything down to the buttons used to move back and forward.

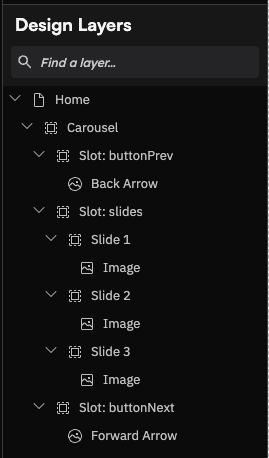
Alongside this release you will notice a new framework for components called
Slots
. Slots
allow us to expose specific spots in a component for users to customize while still allowing us to take care of complex logic behind the scene. 
Keep an eye out for more components we will be building now that we have the
slots
framework in place and as always let us know if you have any feedback or ideas for future features and components!new
Feature
All Project Types
Reusable Components
Say hello to
Reusable Components
! Build a library of components complete with their own design and actions and cut down on tedious editing and updates of things like buttons
, cards
, and forms
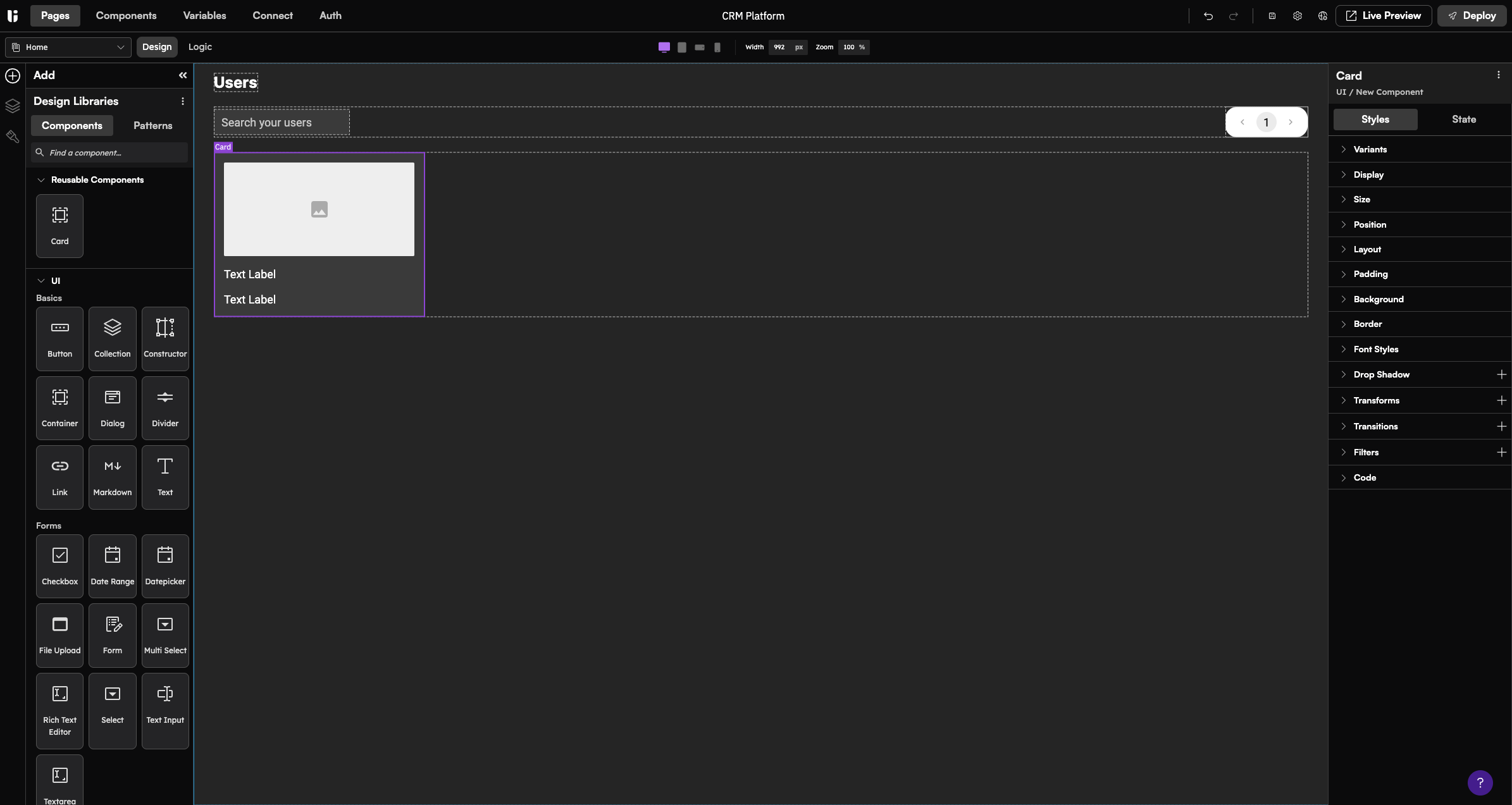
. Starting today, you will find a new tab in the header of studio called
Components
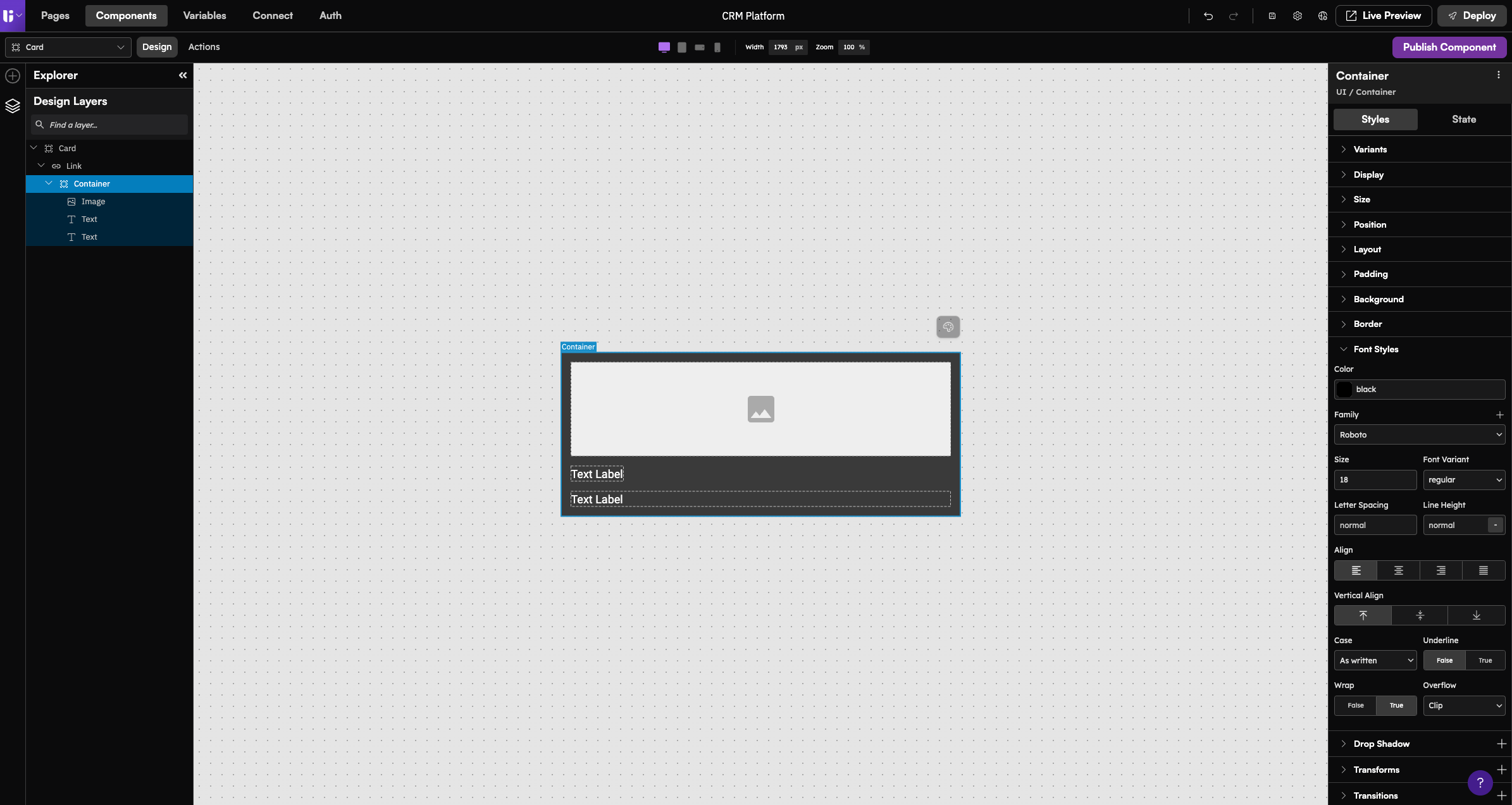
. In this tab you will be greeted with all the familar editing tools you have today for Pages
. Design
your component the way you want:
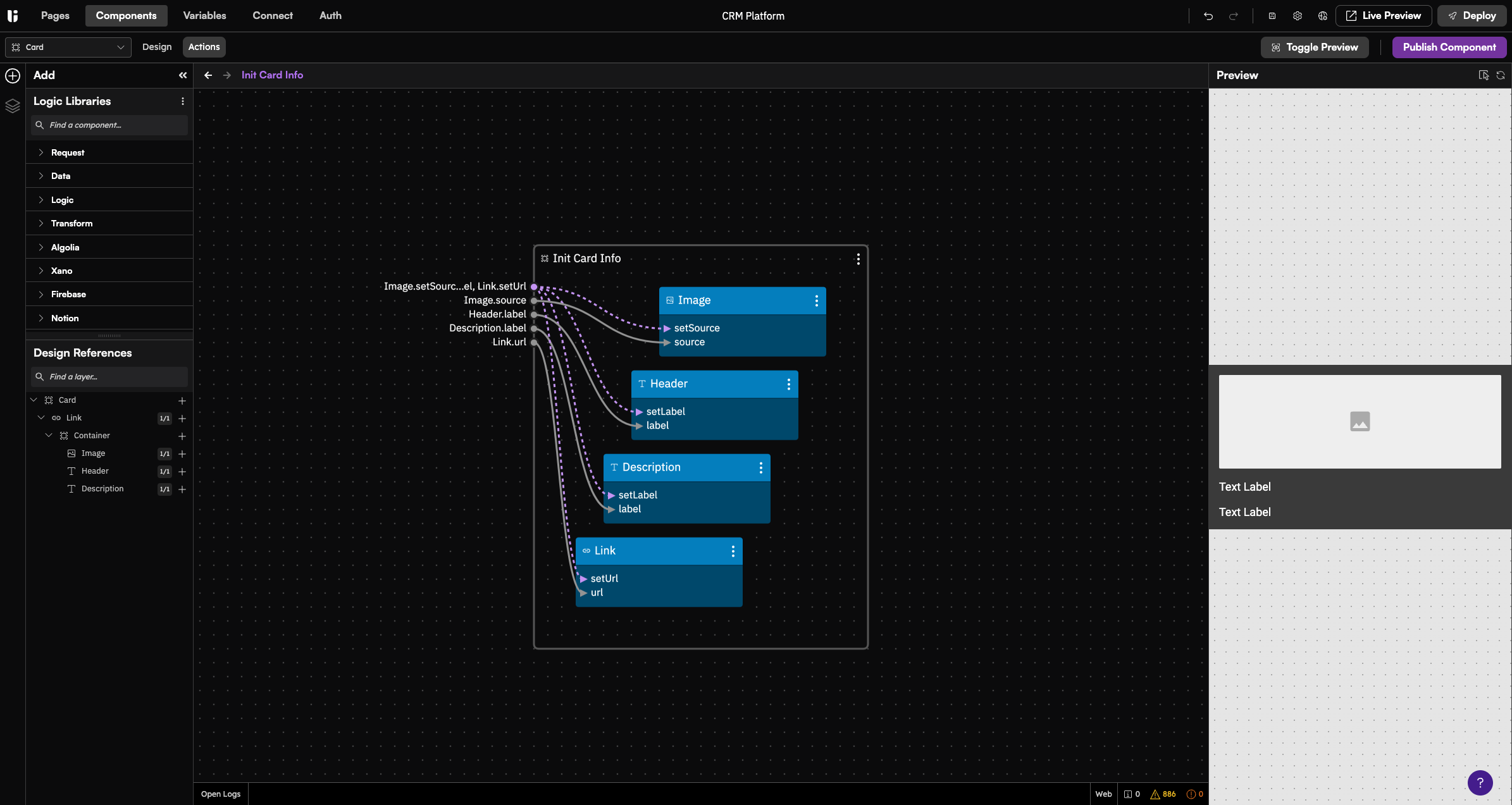
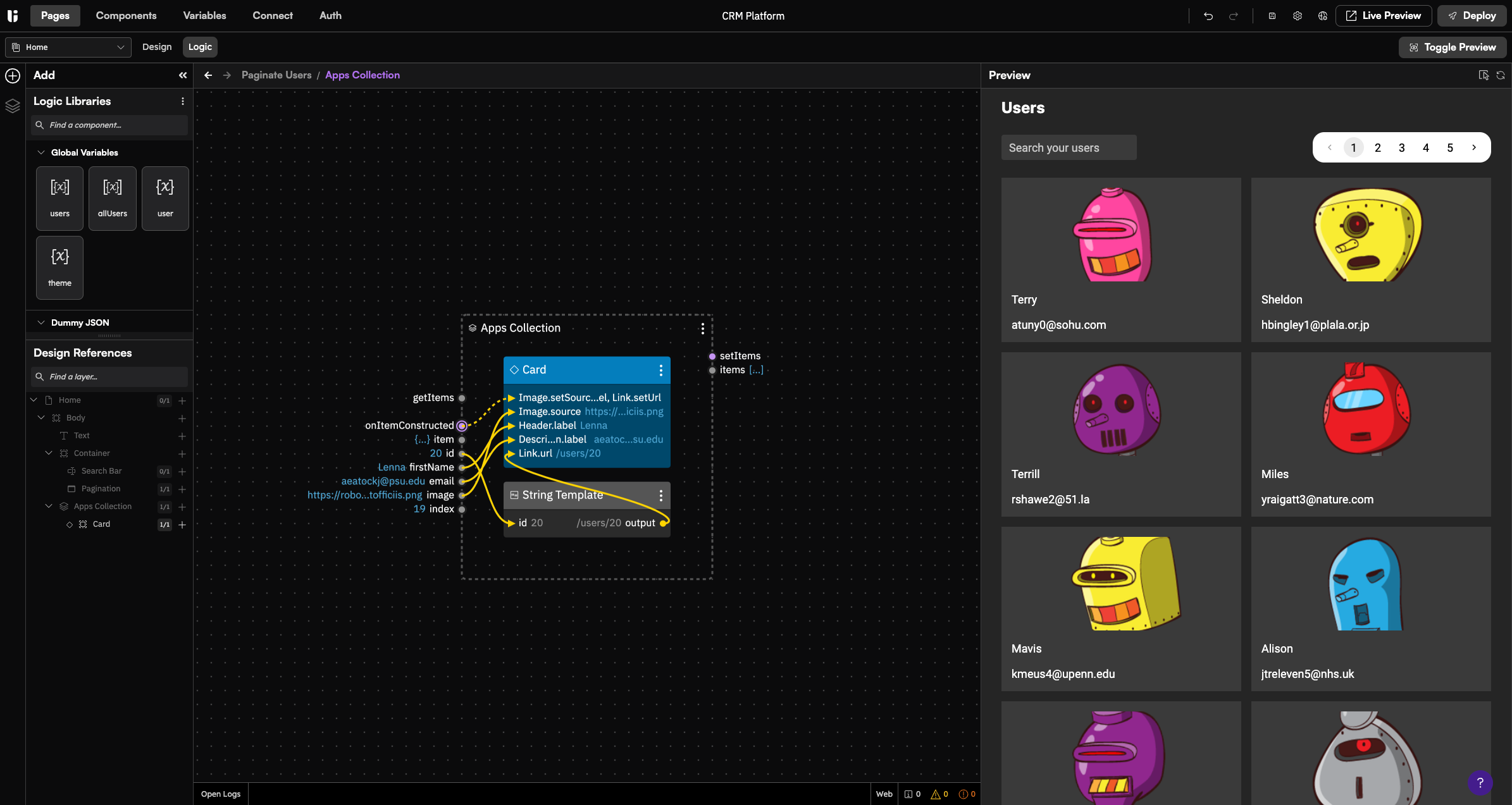
Hop over to the
Actions
space to create custom logic for your component:
Once you've published the component you can find it in the design catalog and get right to building with it just like any other component you are already used to!


Learn more about components in our docs!
new
Components
All Project Types
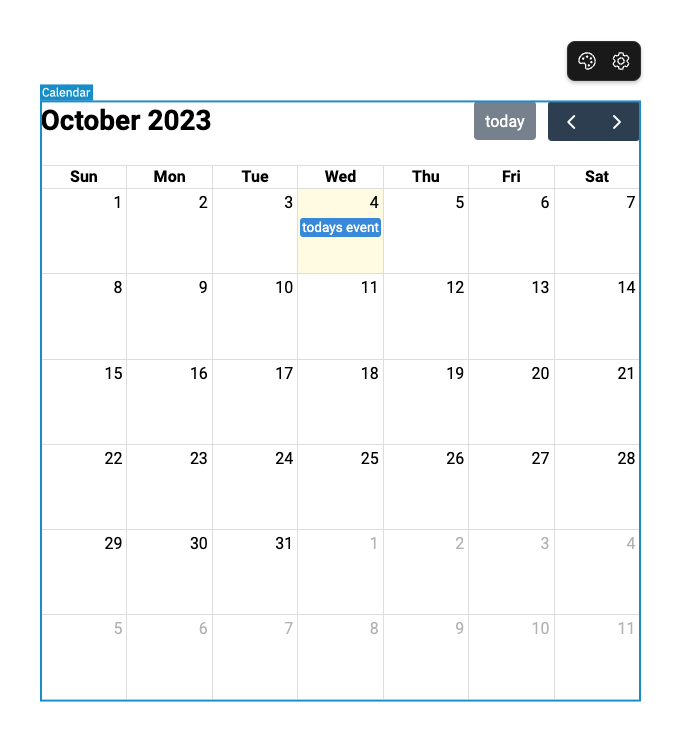
📅 Introducing the `Calendar` Component
By popular demand, we're thrilled to unveil our latest component: the
Calendar
!
🎨
Customizations Include:
- Selectable Days: Choose between enabling or disabling the option for users to select and highlight multiple days or timeslots.
- Placeholder Events: Opt to showcase a “placeholder” event as users drag across the TimeGrid view.
- Weekend Visibility: Have full control over displaying weekends in the calendar.
- Event Display Mode: Decide how events are displayed with options like 'auto'.
- Event Styles: Change the accent and background colors for how events display.
Check out this component in the
Design
tab catalog let us know your feedback!improved
Feature
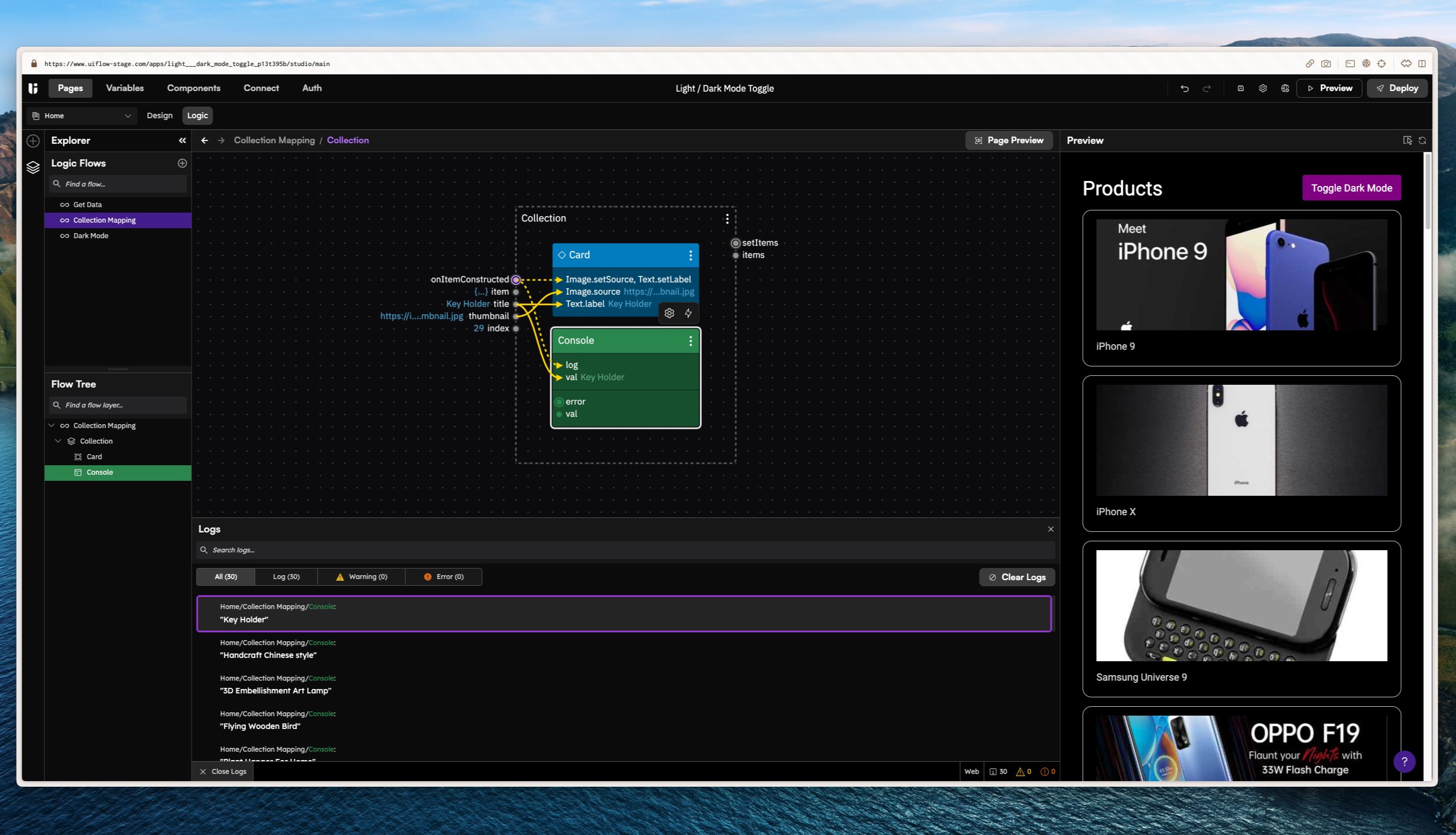
Redesigned Logs in Logic
We've updated the design of our Logs in the Logic tab to better prioritize readability of text and flows. Take it for a spin and let us know what you think! Also keep your eyes peeled as we begin to imagine what new debugging tools could look like in Uiflow.

new
Feature
All Project Types
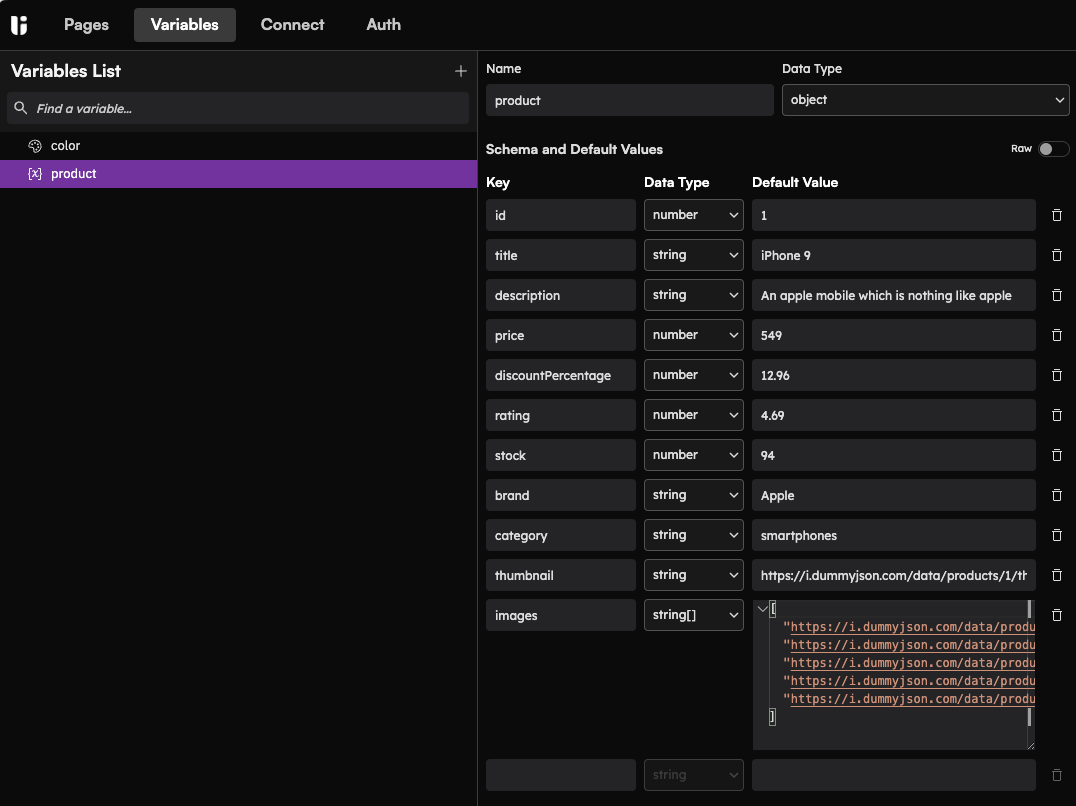
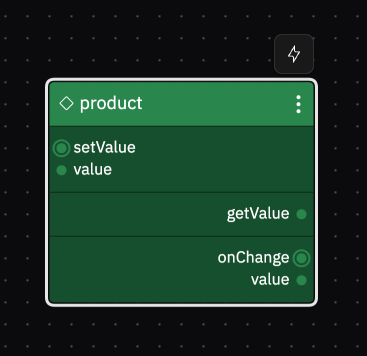
Variables + Model Explorer
Introducing
Variables
, a central place for you to create and manage your application's data and state. In the new Variables
tab you will be able to create variables, set their data type, and configure a default value. These variables will then be available in your flows to make creating dynamic applications easier than ever before.

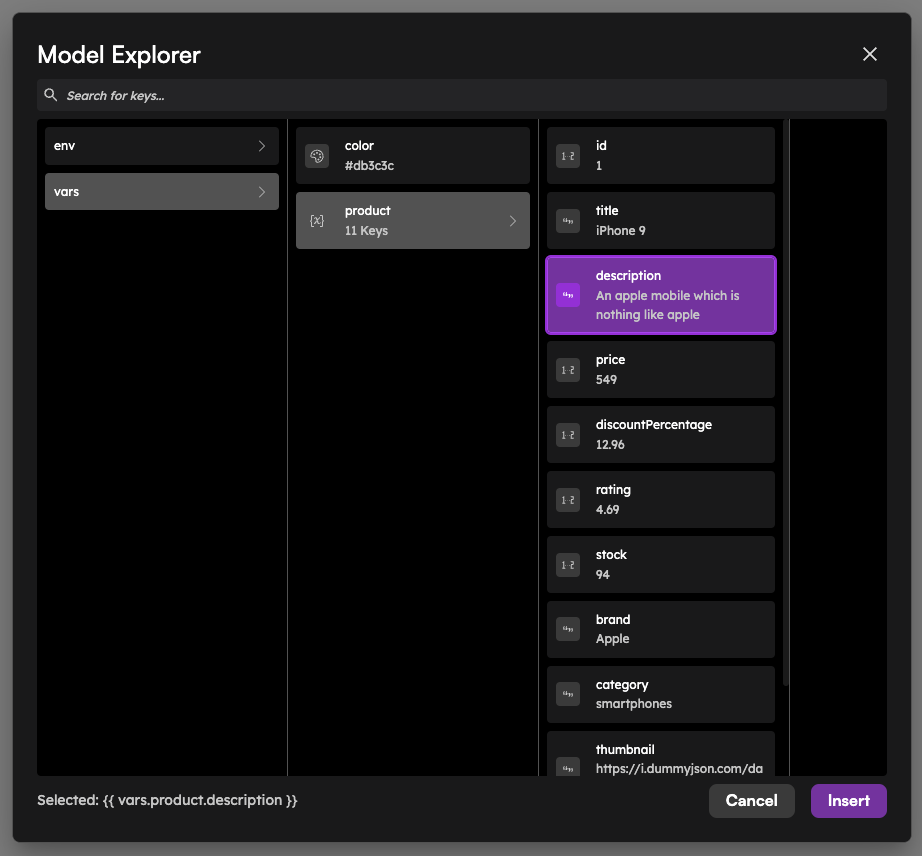
Alongside the launch of Global Variables we are launching a new way to connect your UI to data, the
Model Explorer
. On most inputs across the app you will now see a link
icon on hover of the input which opens the Model Explorer
allowing you to select a variable to bind to.

The
Model Explorer
can also be used for binding to Environment Variables
as well and we have big plans for the future of this feature. new
Feature
All Project Types
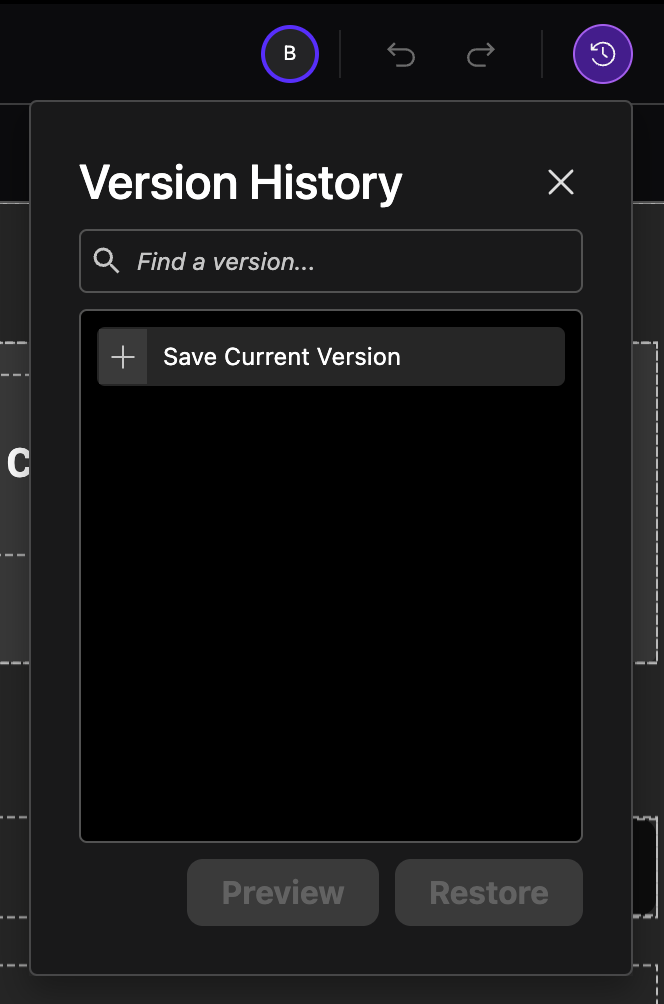
Version History
Feel free to experiment while building apps and never lose work again with
Version History
! To see the version history of your project, click on the new icon in the header of studio.
In addition to versions automatically created while you build your app you can also create versions manually via the
Create New Version
button in the dropdown.
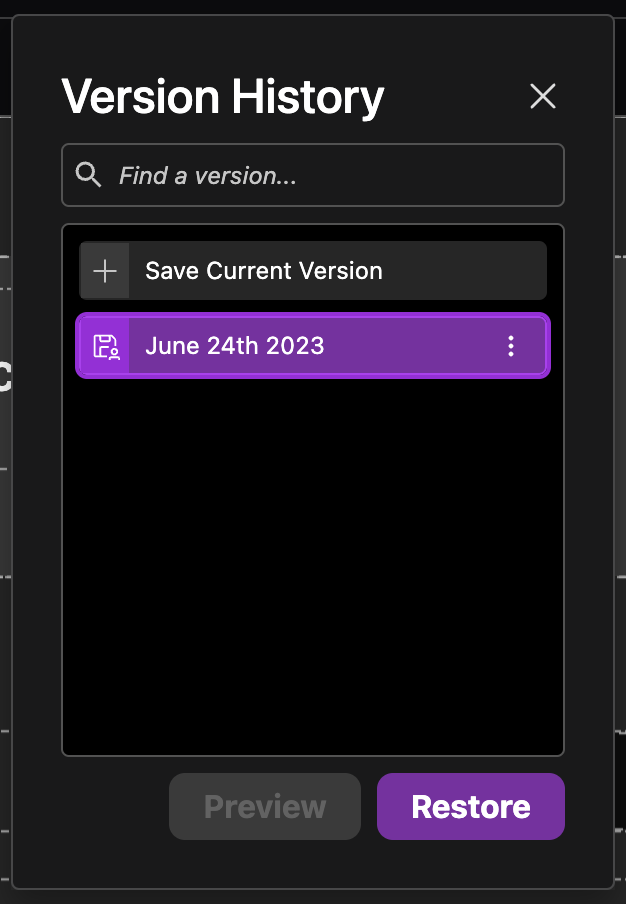
Select a version and click
Restore
in order to update your project to that version. This will create a new version in the history instead of reverting back to the selected one in order to preserve other versions.
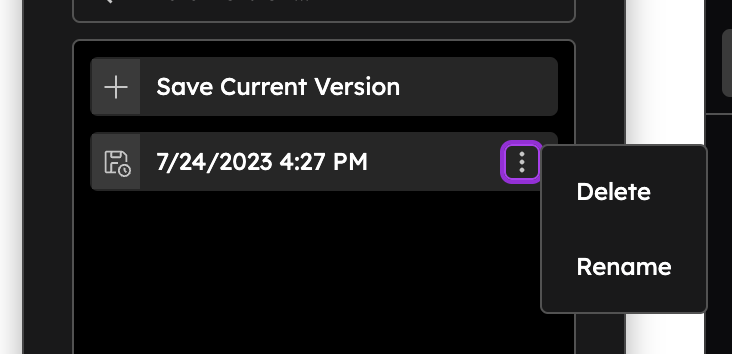
Rename and delete by hovering the desired version and clicking on the
related actions
icon.
In a future update we will also support previewing old versions in Studio before choosing to restore.
improved
Feature
All Project Types
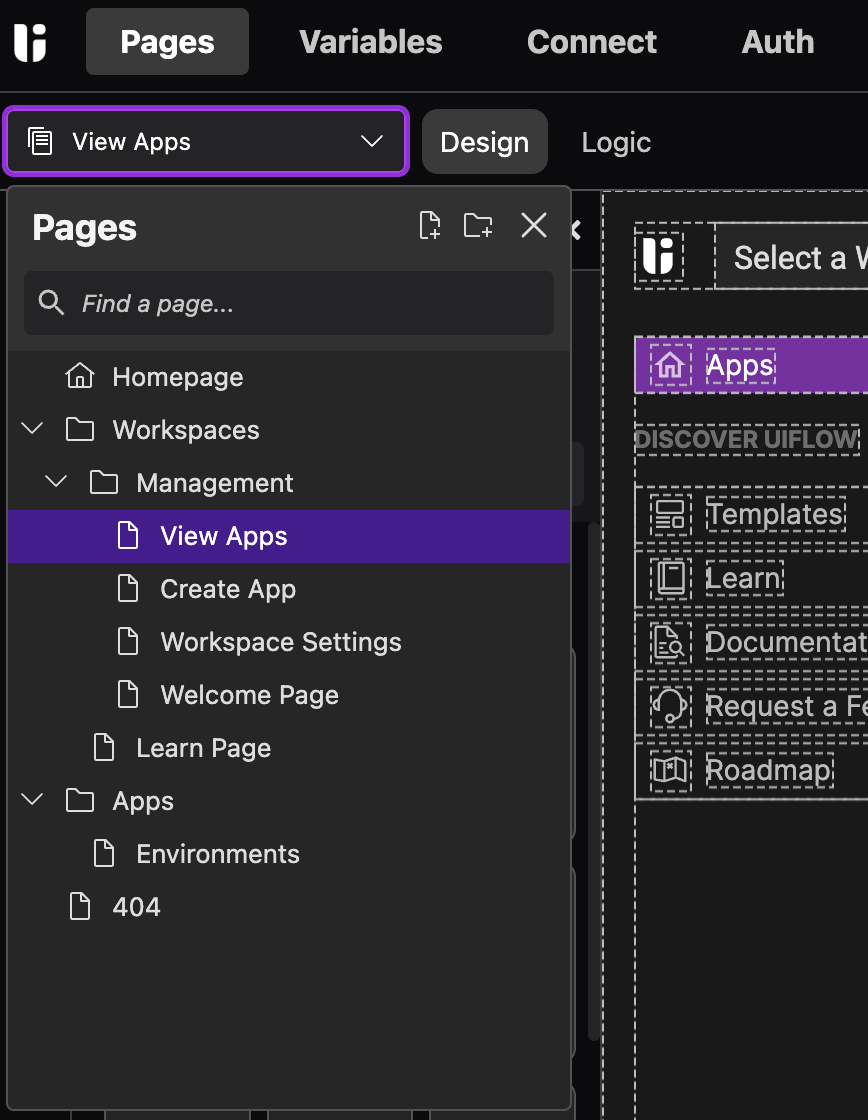
Updated Navigation for Pages
Pages and page settings have moved! You can now see which page you are editing right in the subheader of the
Pages
tab. Clicking on the pages dropdown will show you the page panel UI you are already familiar with. 
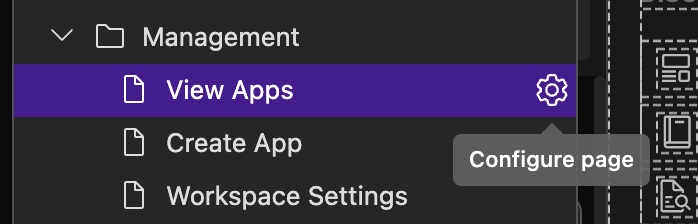
To edit page settings just hover over the desired page and click on the cog icon that appears.

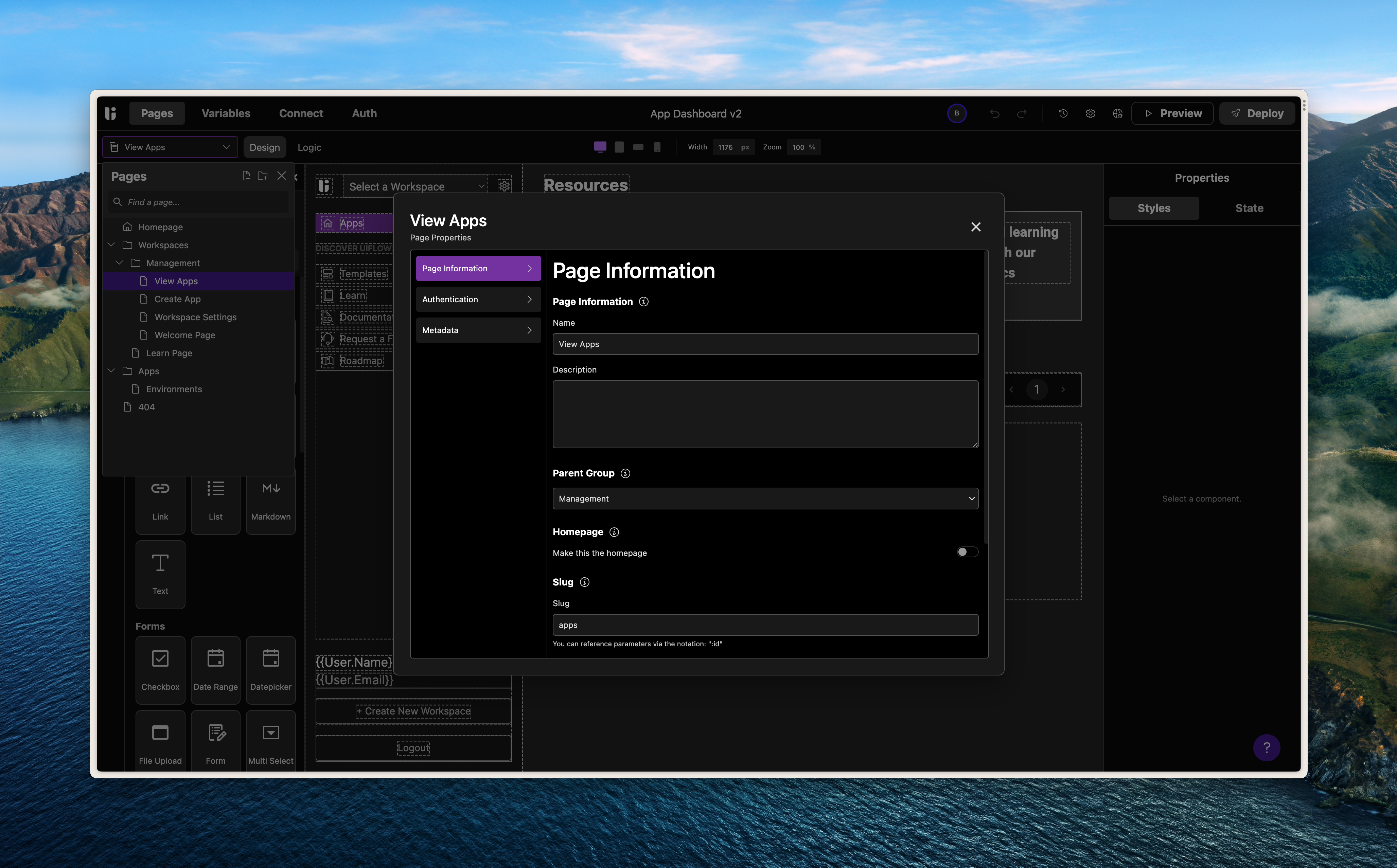
Page settings have also gotten a redesign with the sections now being broken into 3 main tabs.

new
Feature
Styles
All Project Types
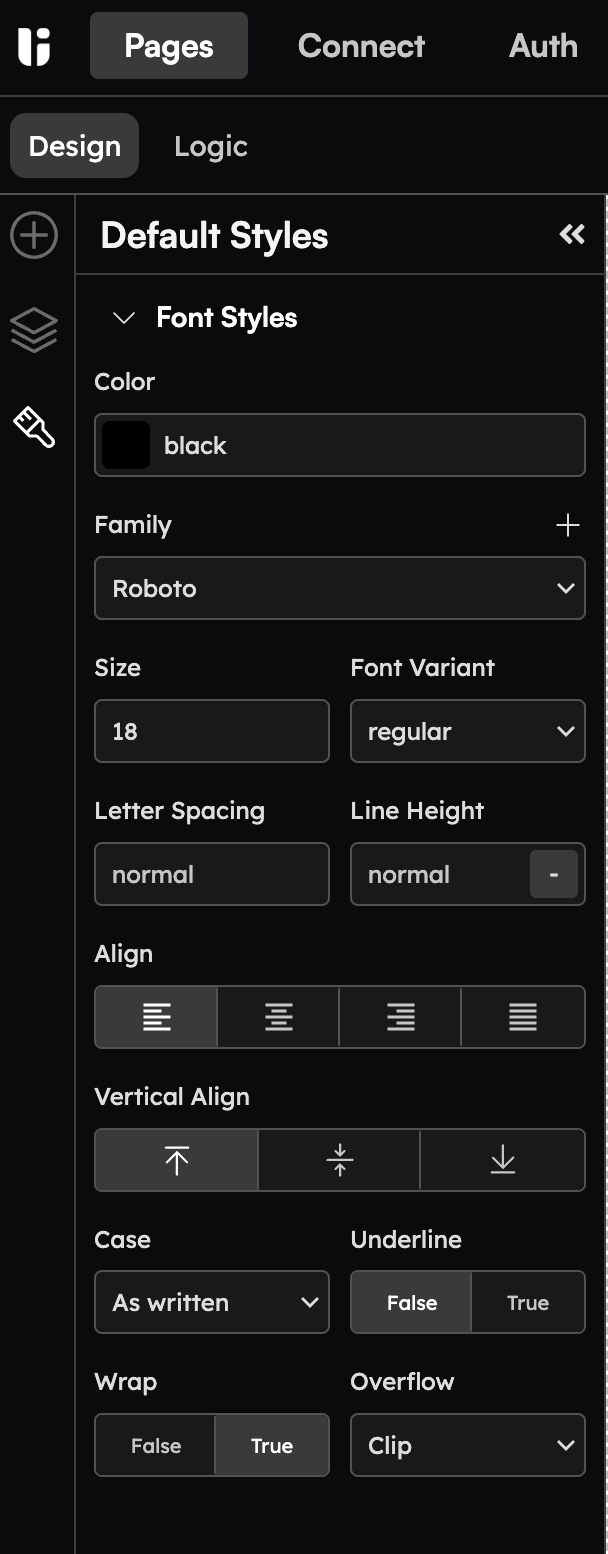
Editable Defaults for Font Styles
Never worry again about finding a cool new font and having to update each individual text component across your application. The new
default styles
panel in the design
tab now lets you set the defaults for the font styles
of your project.All existing and newly dragged in components will respect these default styles as long as they haven't been manually changed.
Today we are starting with just exposing
font styles
in this panel but if you want to see more style properties exposed in the future head over to the Feature Request board and let us know!
new
Feature
Styles
All Project Types
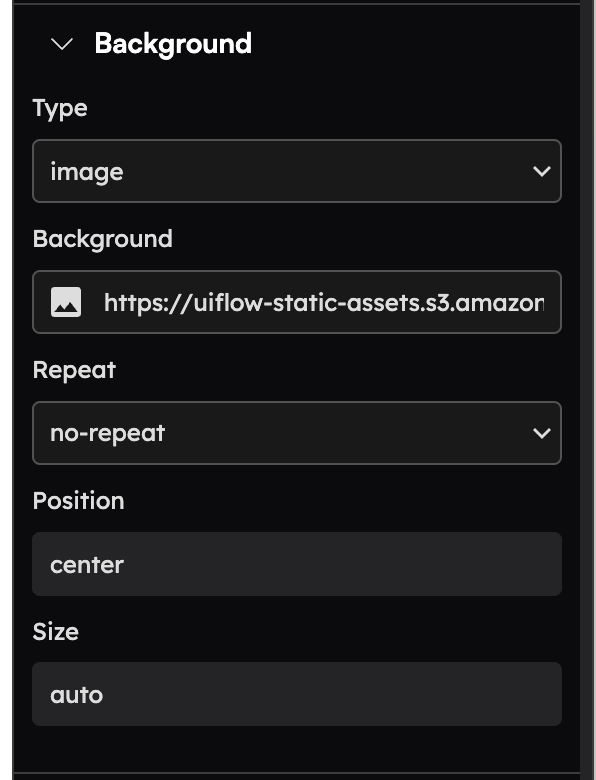
Background Image Support
Long requested feature, you can now use images as backgrounds for containers! You'll find this feature in the
background
section of the styles
tab. Any images previously uploaded via the image
component will also be available for use here.
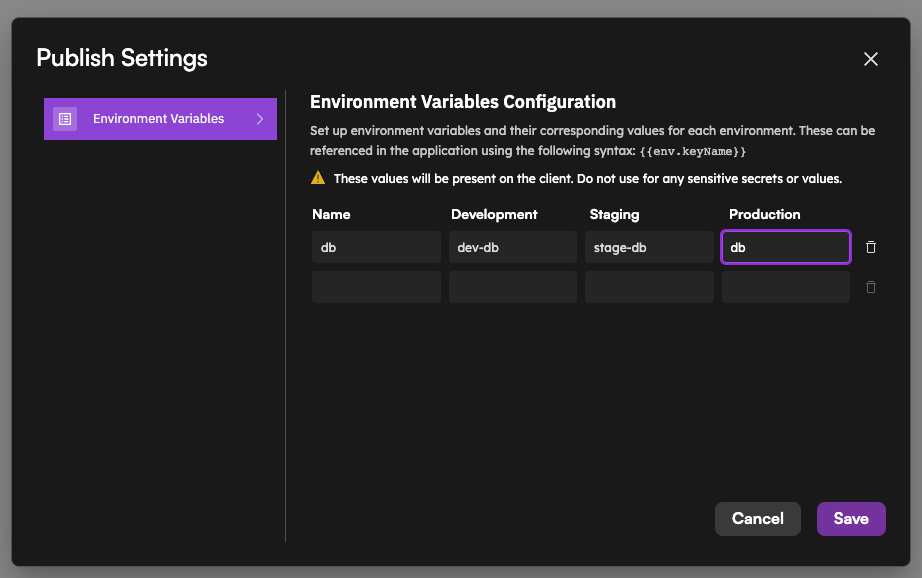
Environment Variables support has come to Uiflow! Create environment variables and assign values that correspond to our three environment contexts. You can find the new feature by clicking on the
cog
icon in the header of studio:

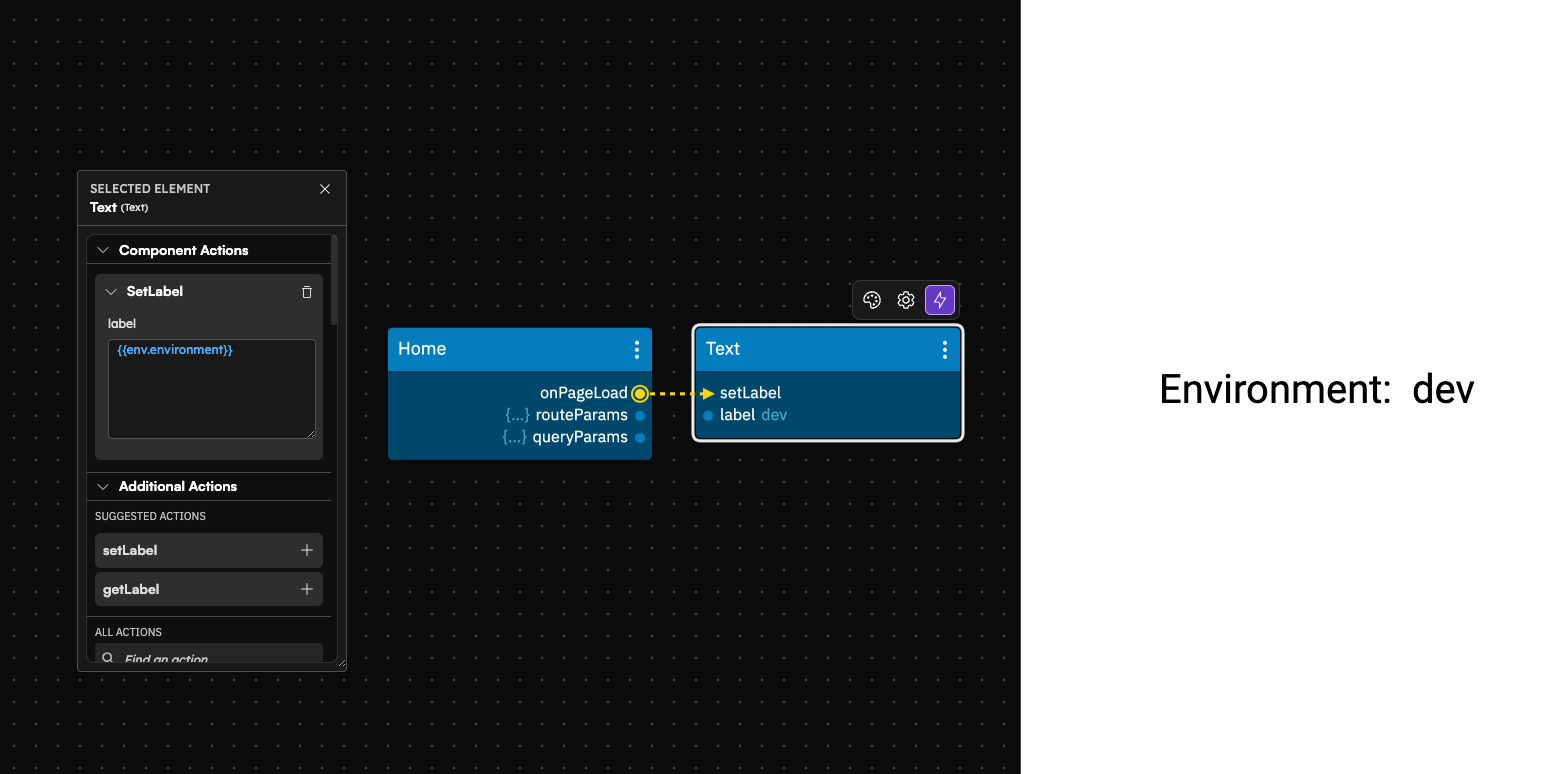
Use these variables in component
state
and actions
with the following notation {{env.keyName}}
and values will be pulled based on the environment. 
Load More
→