new
Feature
All Project Types
Reusable Components
Say hello to
Reusable Components
! Build a library of components complete with their own design and actions and cut down on tedious editing and updates of things like buttons
, cards
, and forms
. Starting today, you will find a new tab in the header of studio called
Components
. In this tab you will be greeted with all the familar editing tools you have today for Pages
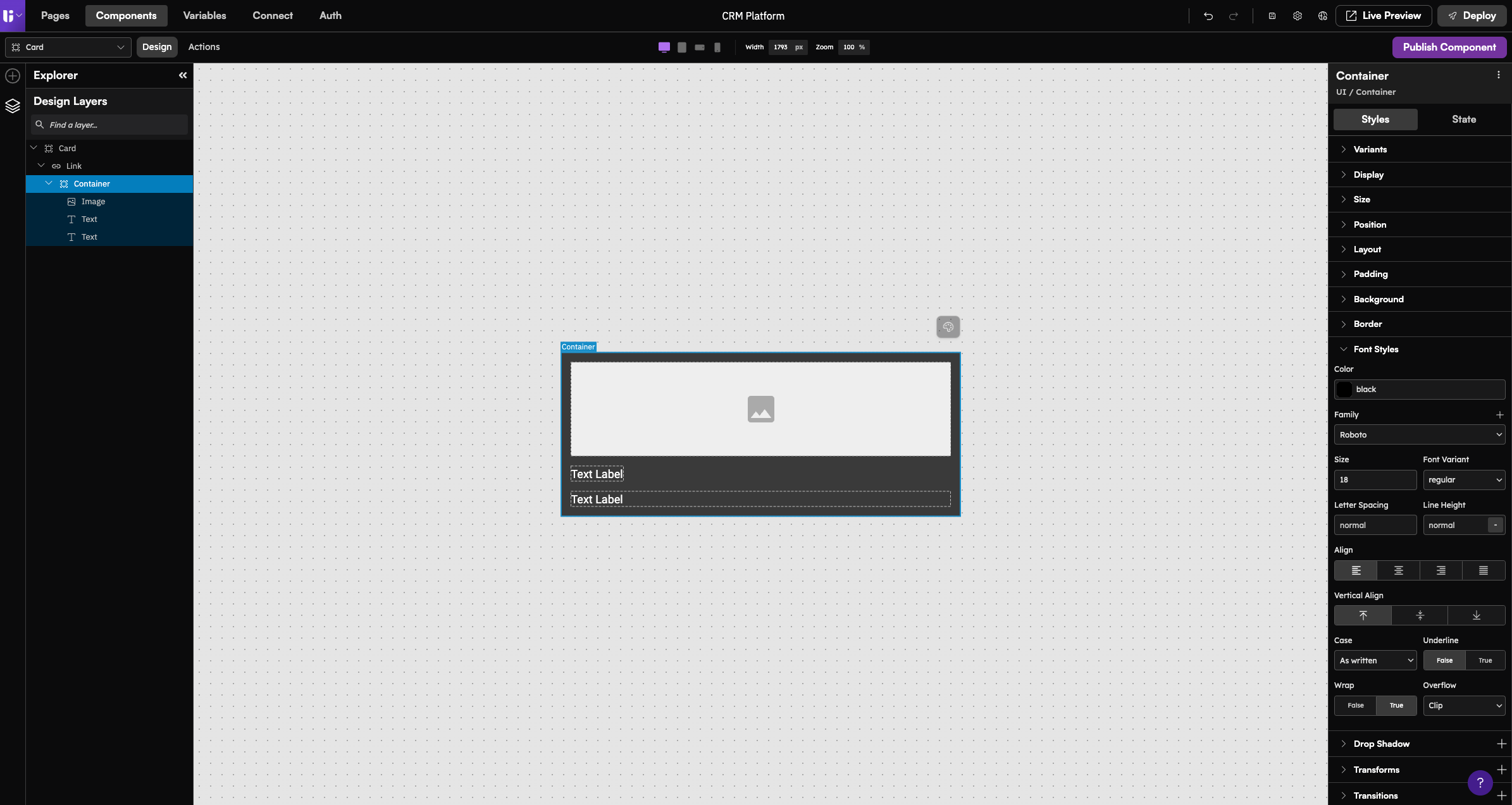
. Design
your component the way you want:
Hop over to the
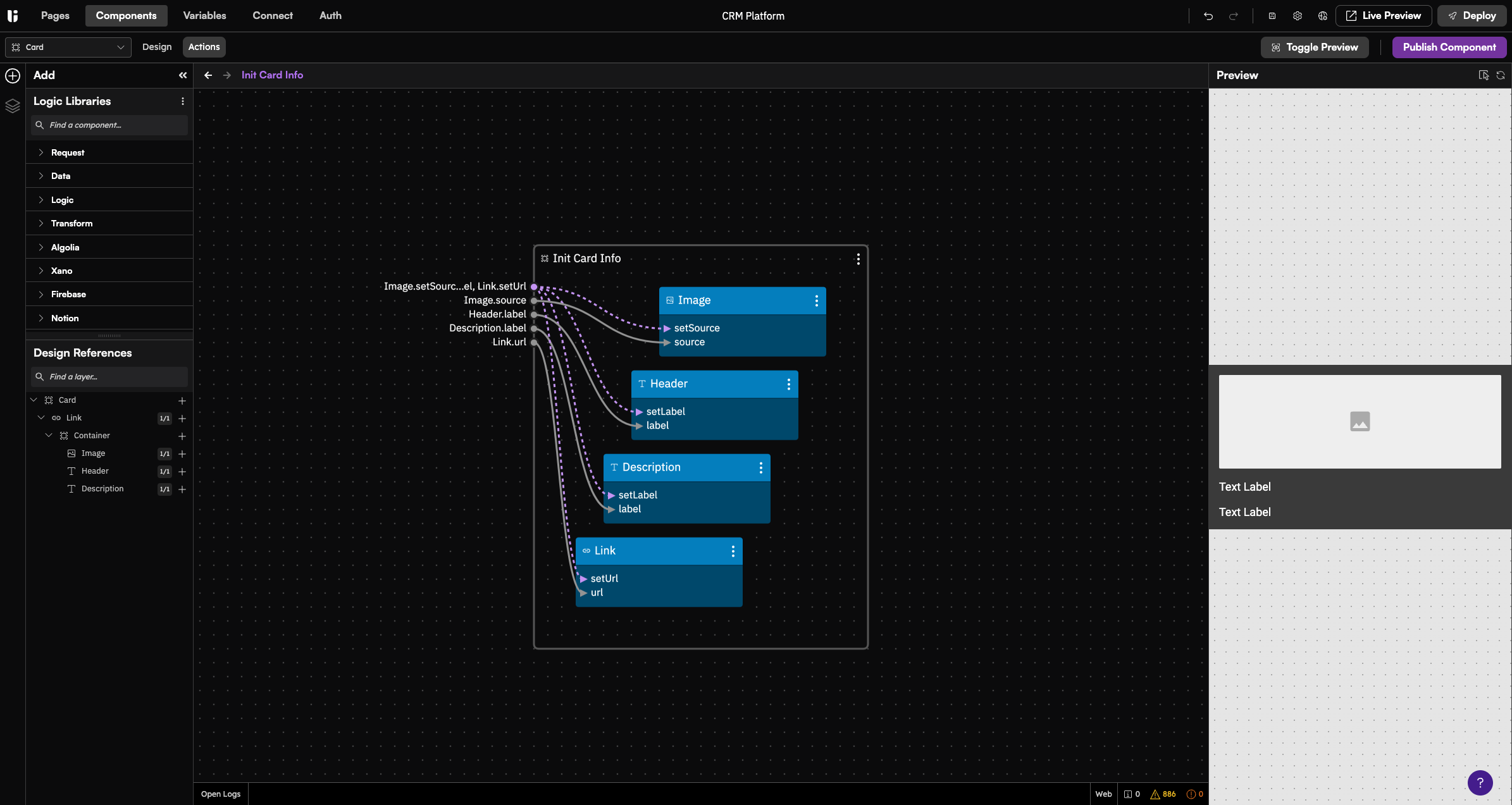
Actions
space to create custom logic for your component:
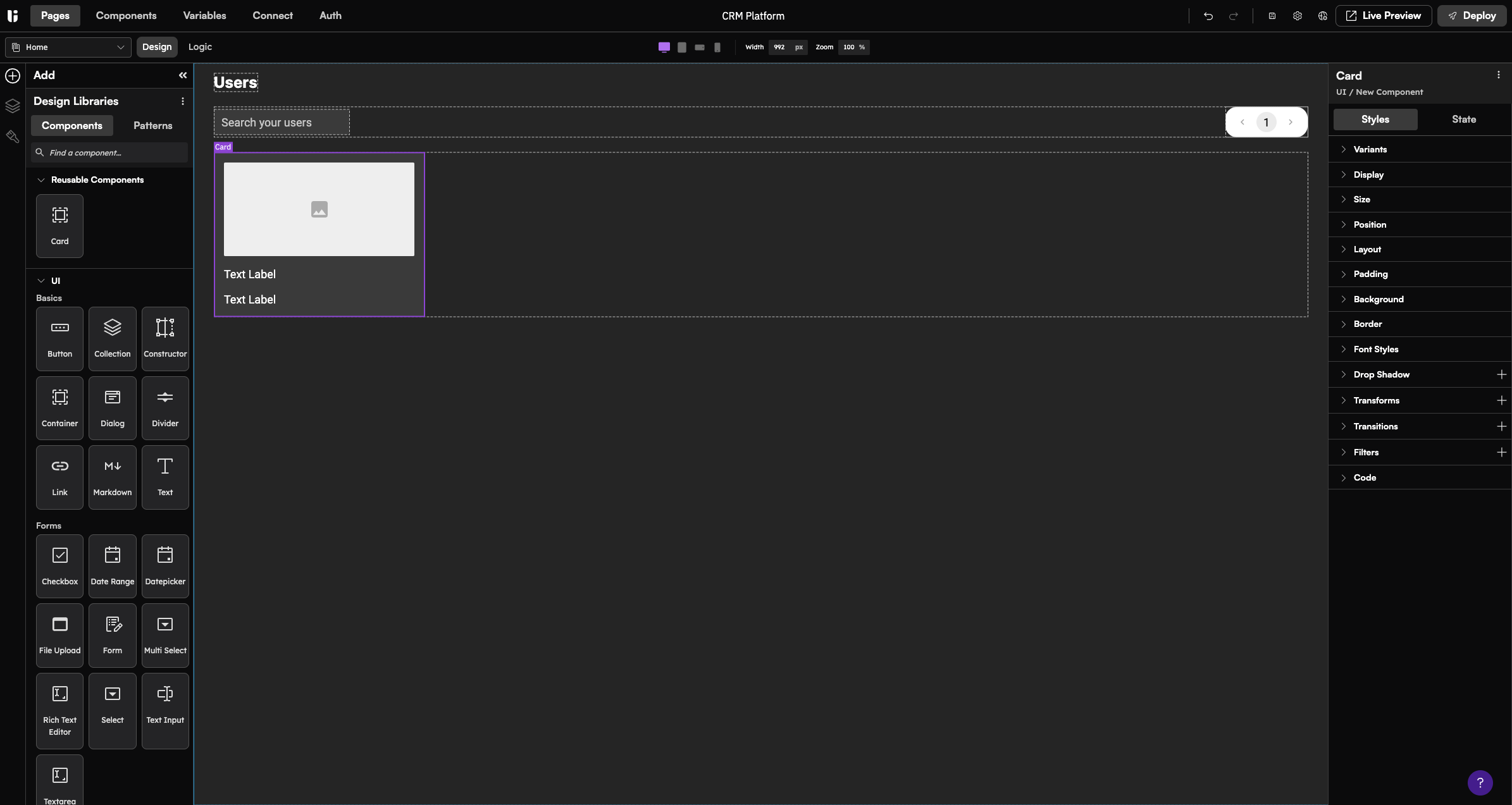
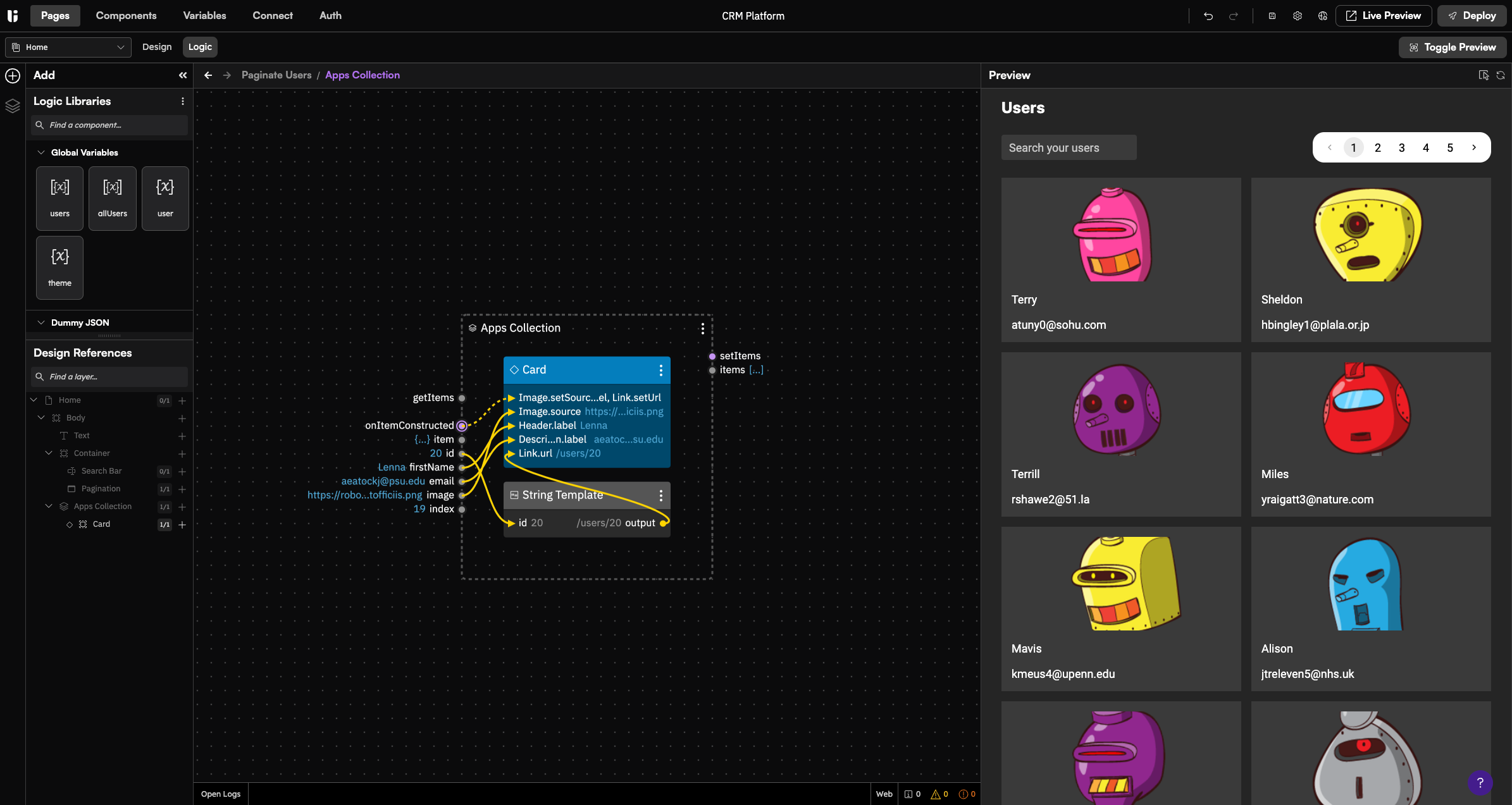
Once you've published the component you can find it in the design catalog and get right to building with it just like any other component you are already used to!


Learn more about components in our docs!