new
Feature
All Project Types
Updates to Logic in Uiflow
Hey everyone! The team has been hard at work on something very special over the past few months and we are excited to finally share it with you all!

Today, we release a new version of Logic in Uiflow. Before we get into the specific changes and how they work, we want to share a bit about why this re-architecture was necessary and how it sets us up for future releases.
Anyone who has built apps in Uiflow knows that Logic is displayed and embedded within your app’s tree. Design and Logic used to exist together since they relied on each other’s positions to function. This worked well for simpler apps since you could always find the logic for a given piece of UI.
However, as users built more complex apps and collaboration became more common, the existing Logic framework became fragile and unsustainable. Some of the biggest problems we wanted to tackle with our redesign are:
- Designers editing an app’s UI and breaking the logic.
- Excessive numbers of interface node connections between components.
- Difficulty troubleshooting logic.
We've been using our updated Logic for a while now and love it, we can't wait to hear what you think!
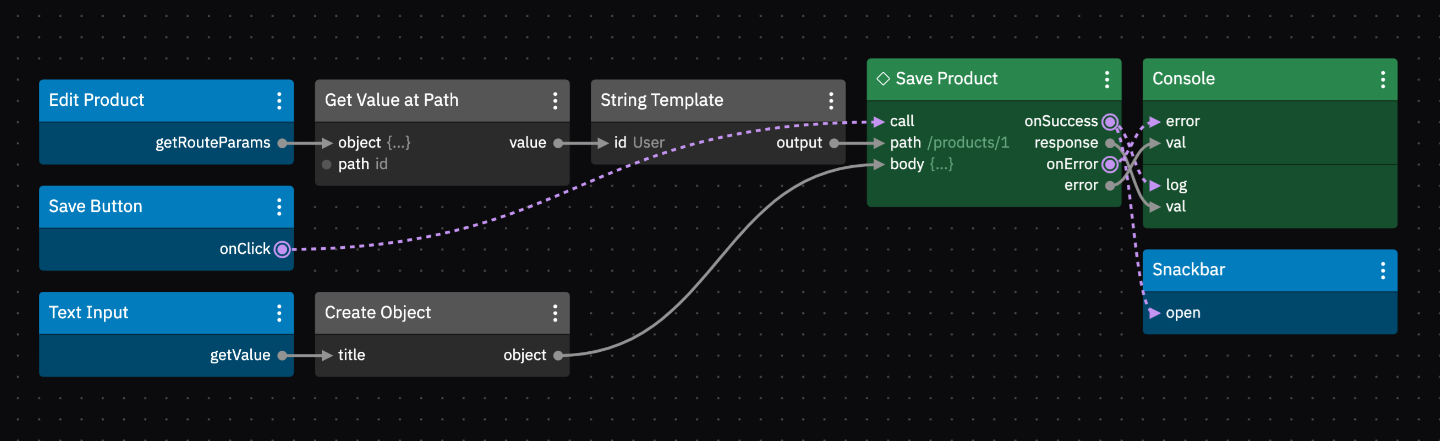
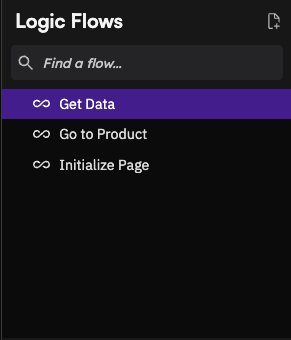
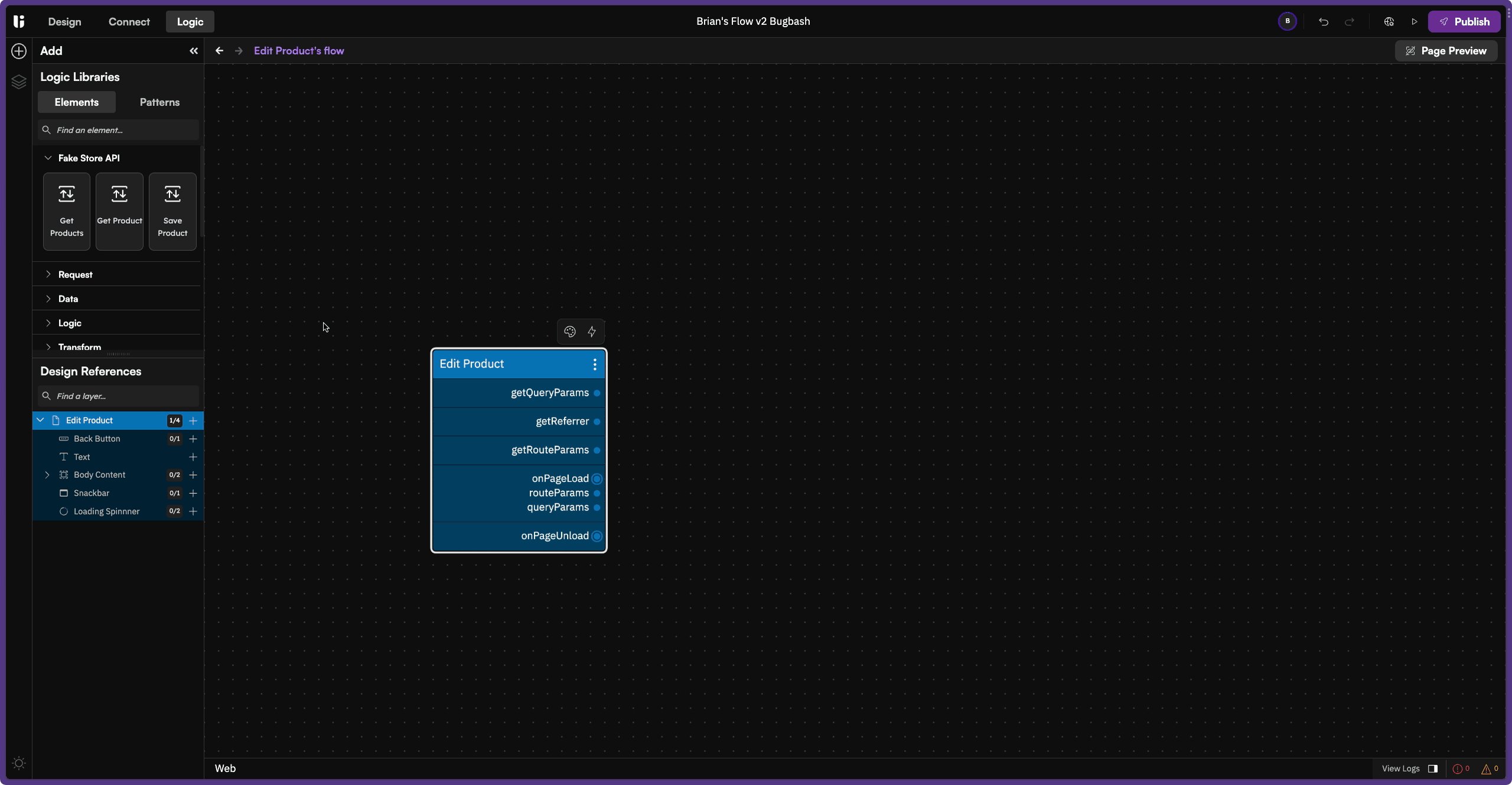
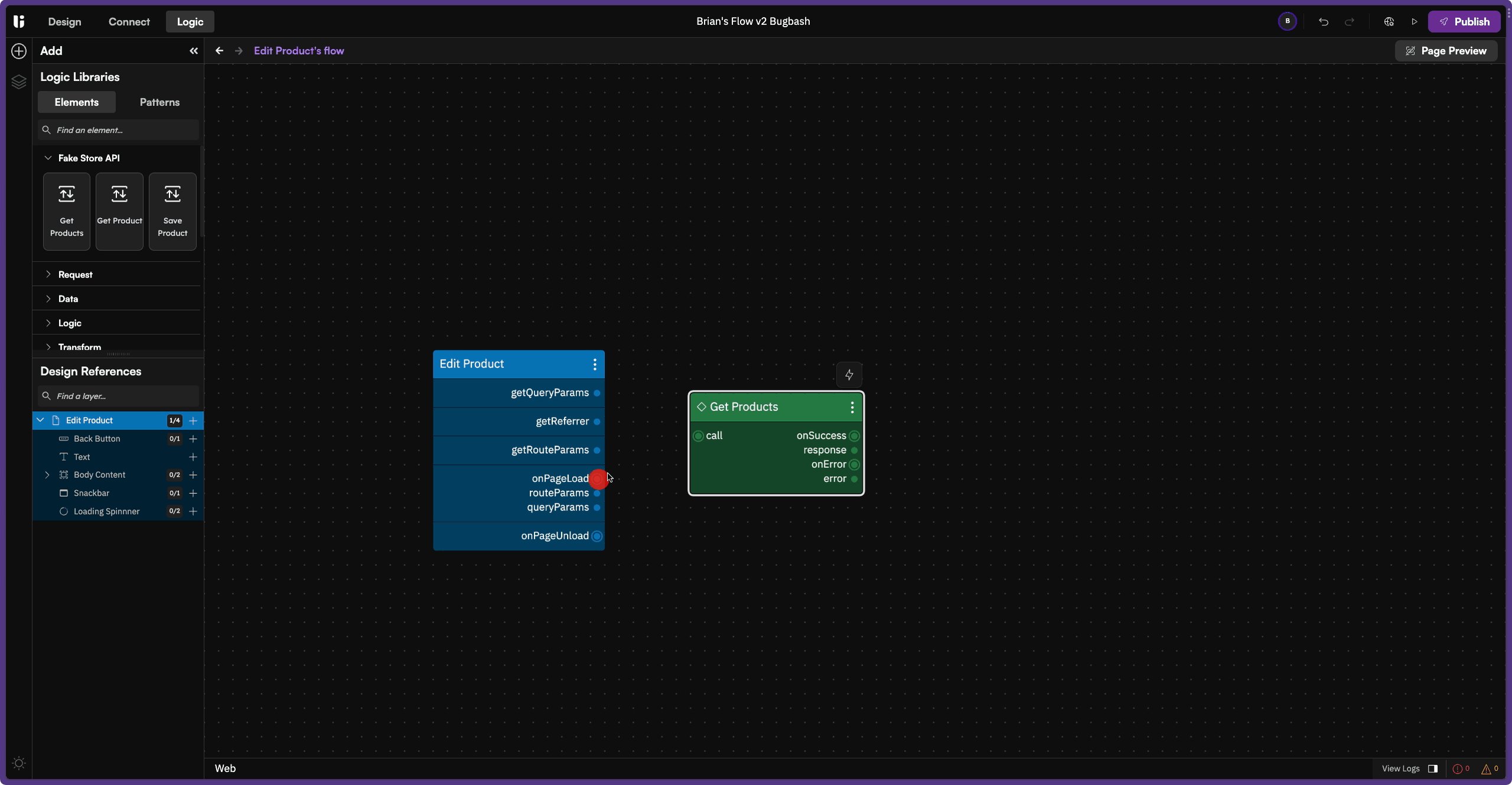
Logic Flows

- Separation of Logic and Design:Logic Flowsno longer includeDesign Components. This means you no longer risk breaking your logic when you make changes to your design.

- Multiple Flows per Page: You can now create multiple flows per page, rather than a single flow for all your logic. This is perfect for separating logic concerns such asGet Data,Authenticate User,Send Data, etc.
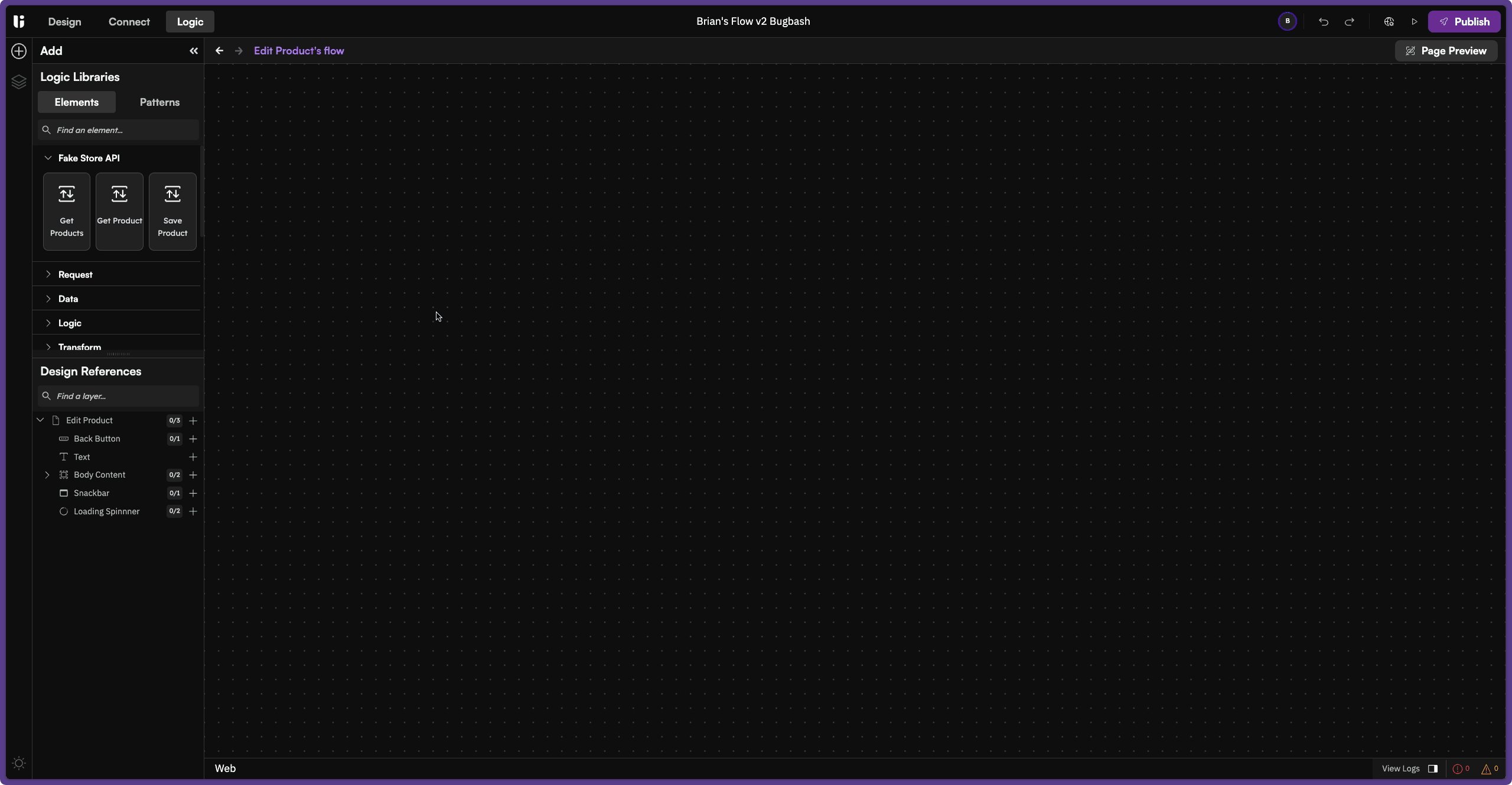
Design References

With the addition of
Logic Flows
, we added a new concept to help build logic for your designs. Design References
are scripts associated with each Design Component
for your app’s UI. These Design References
appear in the Logic
view and enable you to add interactivity to your application without limitations from your design structure. You can even include multiple Design References
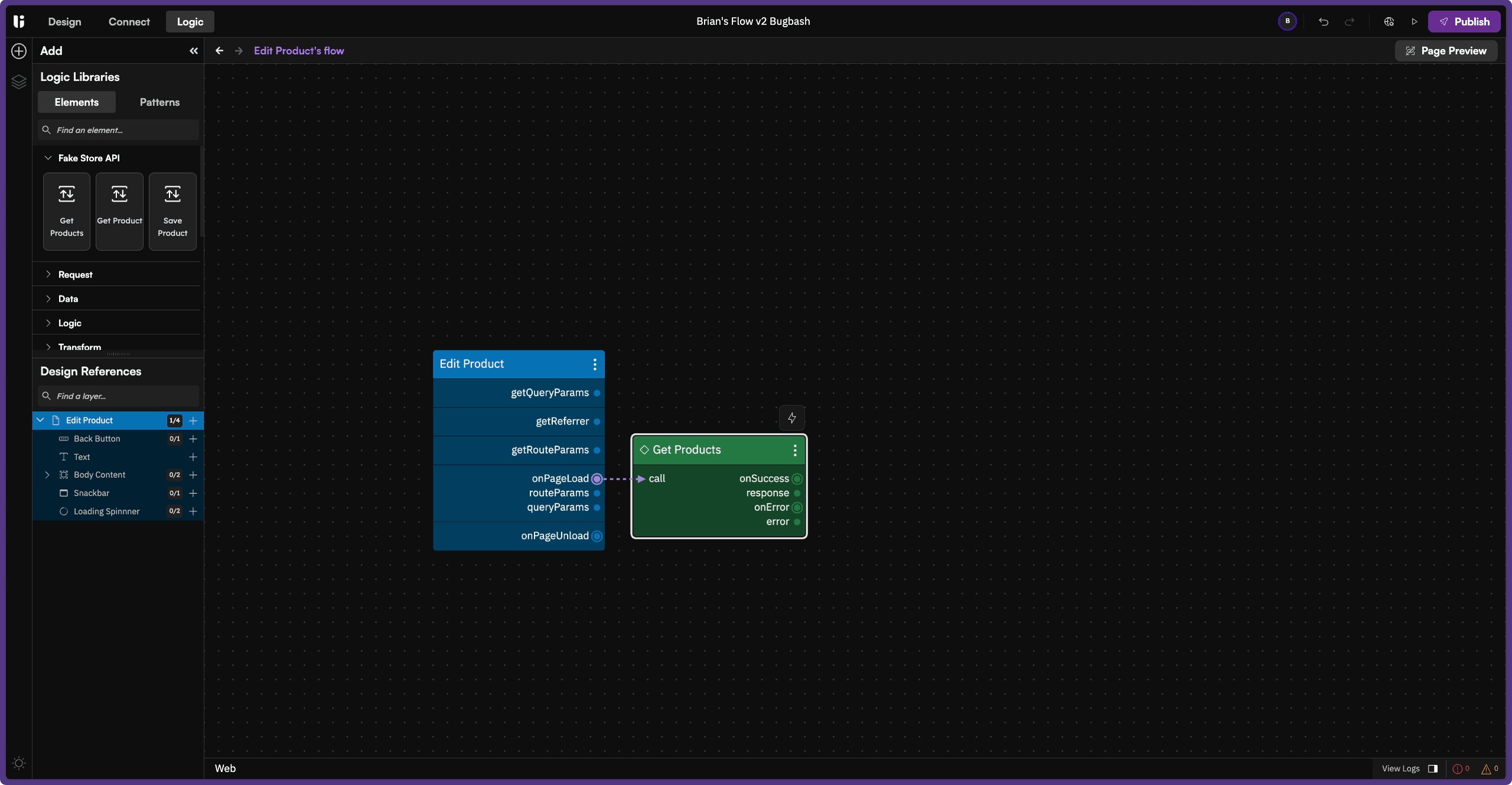
to the same component, to organize complex interactions. To add a Design Reference
to your flow, simply drag a Design Layer
into your Logic Flow
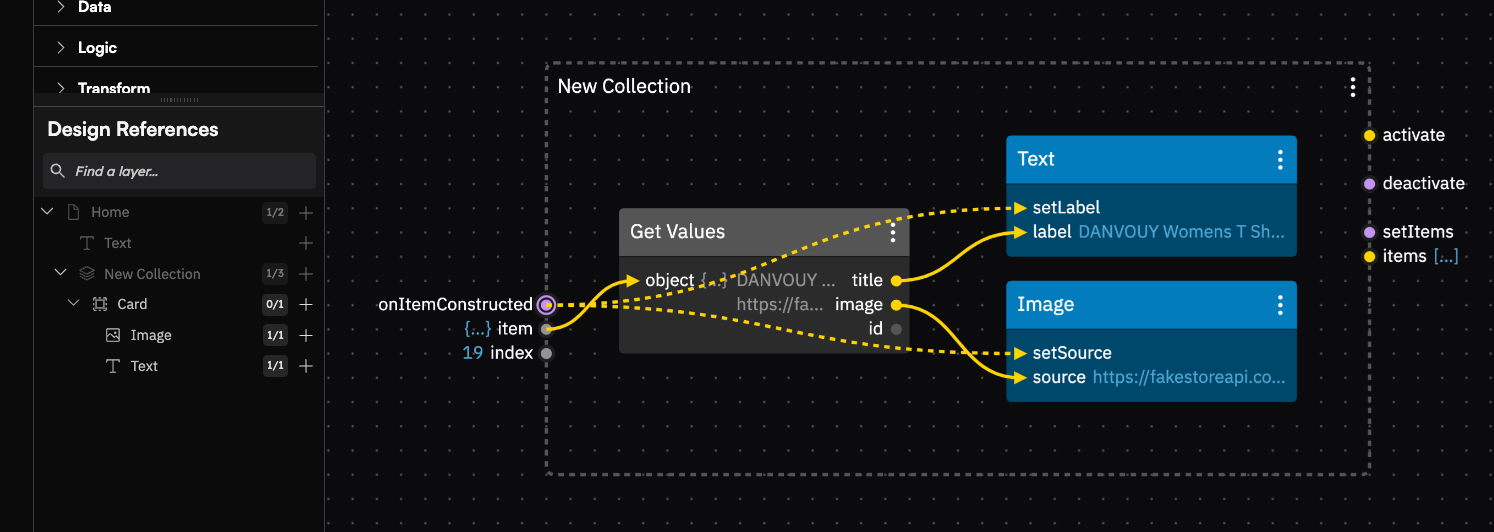
.Collections + Constructors

Collections
and Constructors
are inherently related to each other and their children. When you place design components inside a Collection
or Constructor
, each instance is expected to include all internal logic and designs. To ensure this integrity in Logic
, child components of Collections
and Constructors
are disabled in the Design References
section until you enter the parent component. In short, Collection
and Constructor
children can only be added to Logic Flows
inside of their respective parent.Migration of Existing Apps

All existing apps have been automatically migrated to our updated
Logic
framework. To ensure each application works exactly as it did before, we:- Migrated existing logic on each page to a new single logic flow, which contains all your pre-existing logic.
- Preserved all existing connections and hierarchy.
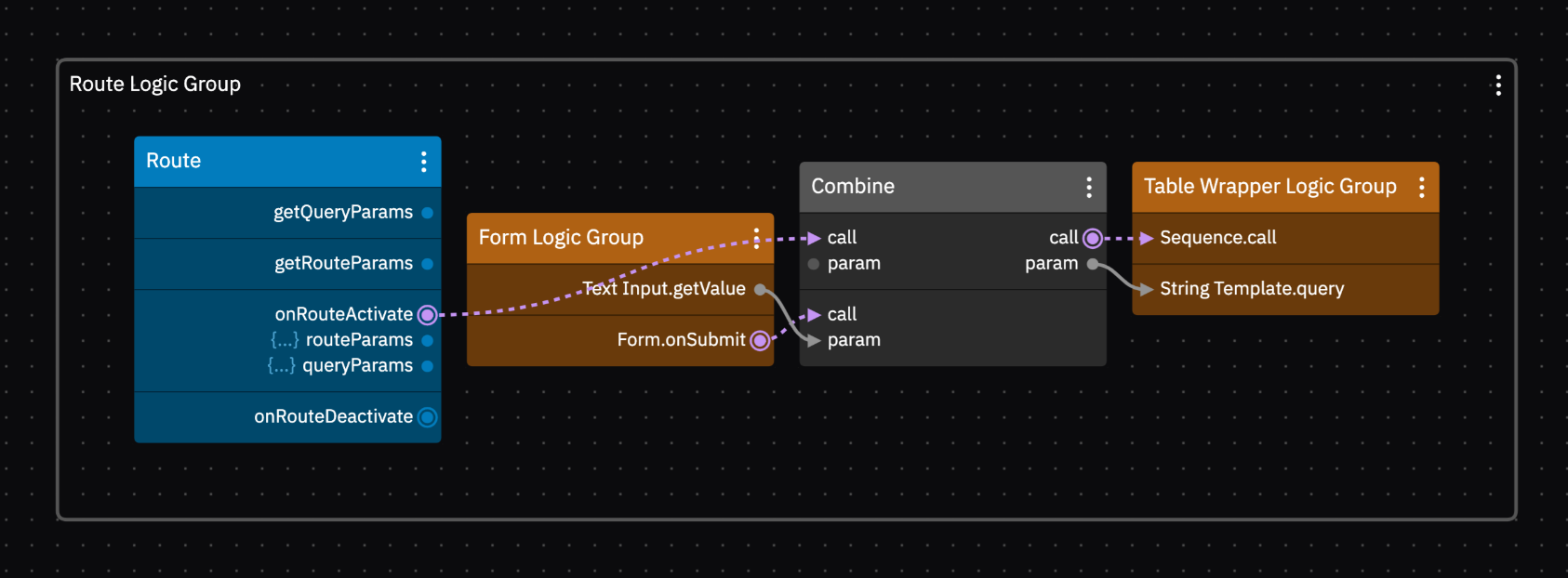
- Added a new logic component type called Group(represented in orange) to maintain any nesting components that existed prior to the migration.